HOW TO: Control which fields display in Core and Universal PDFs using the Core Booster Extension
Rundown
Picture this: your users fill out your Gravity Form-powered e-commerce form, hand you over their money, and now you’re tasked with fulfilling the order. To do this, you need to send the order details to your logistics team, a copy to your new customer, provide a record to the accountants, and give the customer details to sales – all in a consistent, branded, easy-to-read format. What’s the most cost-effective (and simplest) solution?
Install both Gravity PDF (free) and the Core Booster add-on (and maybe a Universal template to suit 😉). Create the Notification emails, spend 15 minutes setting up your customisable PDFs, verify it all works, and knock off early because your job is done 🍻. It’s that easy, and I’m going to show you step-by-step how you can do it too.
Step 1: Create Notifications
Before we begin creating Gravity PDF documents you should setup the Notification emails in Gravity Forms. Identify who should receive each PDF and create Notifications to suit.
Using the fictitious example in the Rundown section, we want Notifications for:
- Logistics
- Customer
- Accountant
- Sales
With that short plan in mind, let’s create the Notifications:
- On the Form List page, hover over the form name, then the Settings link, and finally click Notifications.
- On the Form List page, hover over the form name, then the Settings link, and finally click Notifications.
7. Repeat all steps to add additional Notifications
Step 2: Create PDFs
Now it’s time to create all the PDFs for your Gravity Form. This is where you control the look and feel of the generated documents, as well as which fields to include in each.
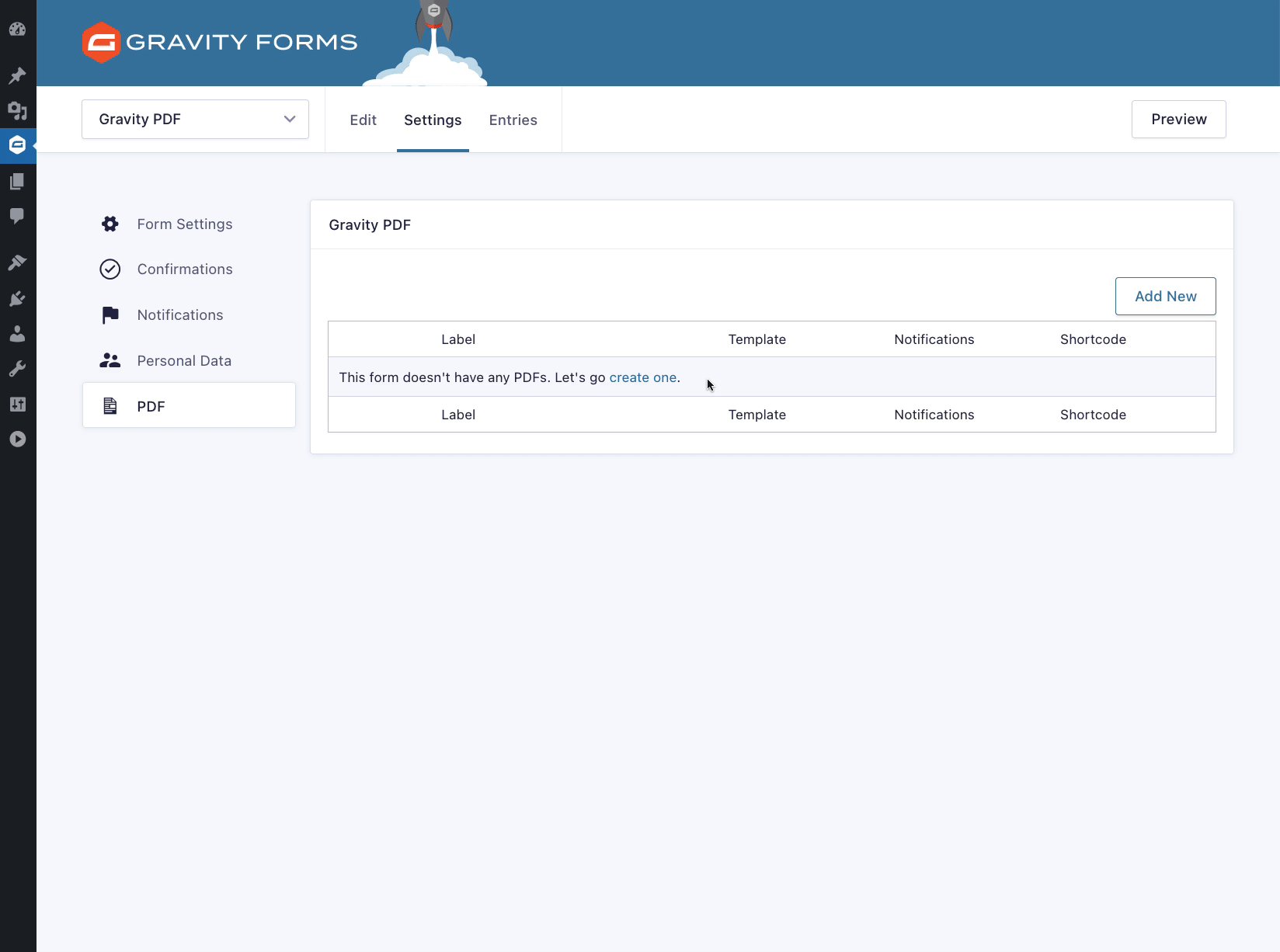
- On the Form List page, hover over the form name, hover on Settings, and click PDF.
- On the Form List page, hover over the form name, hover on Settings, and click PDF.
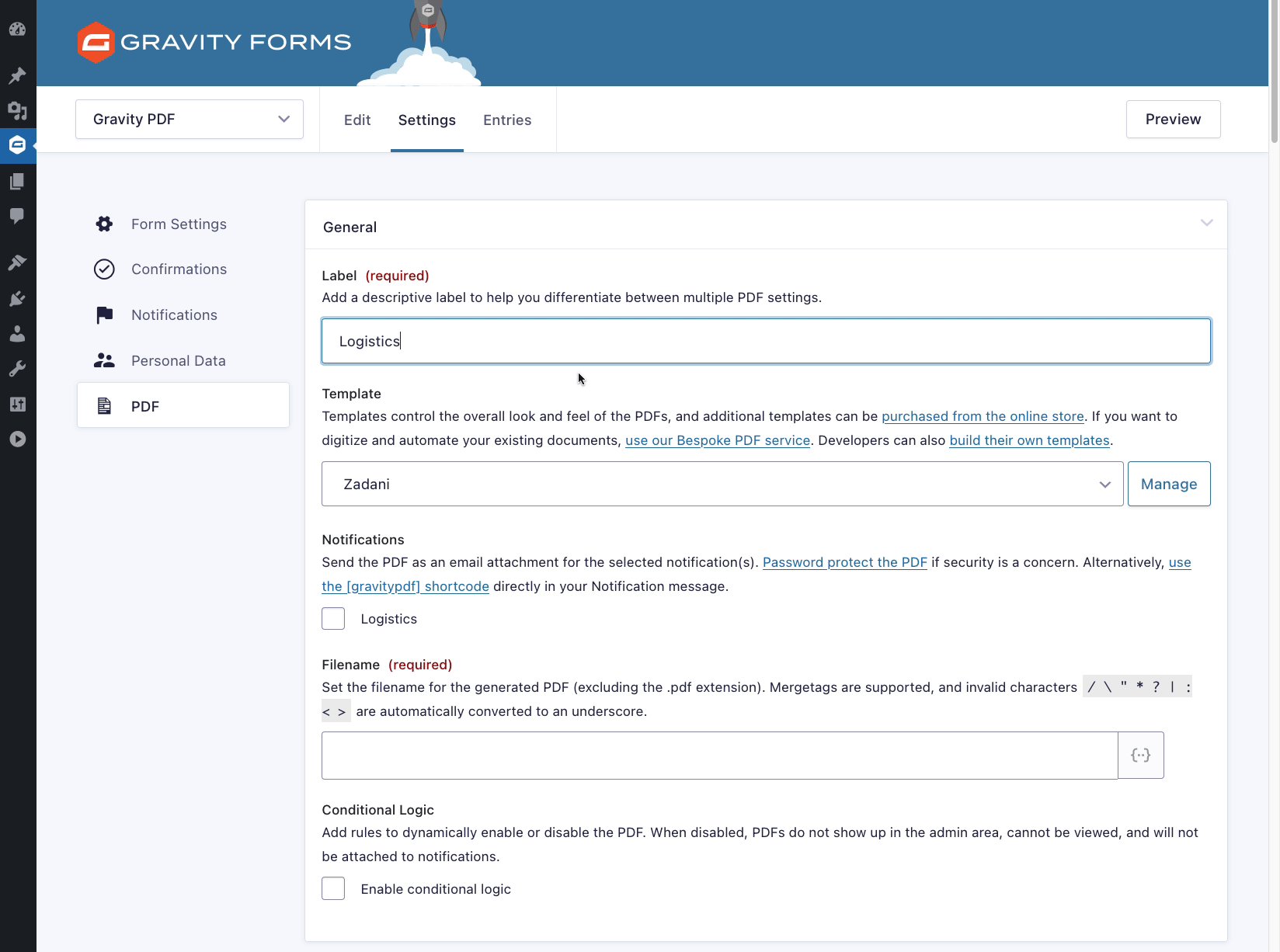
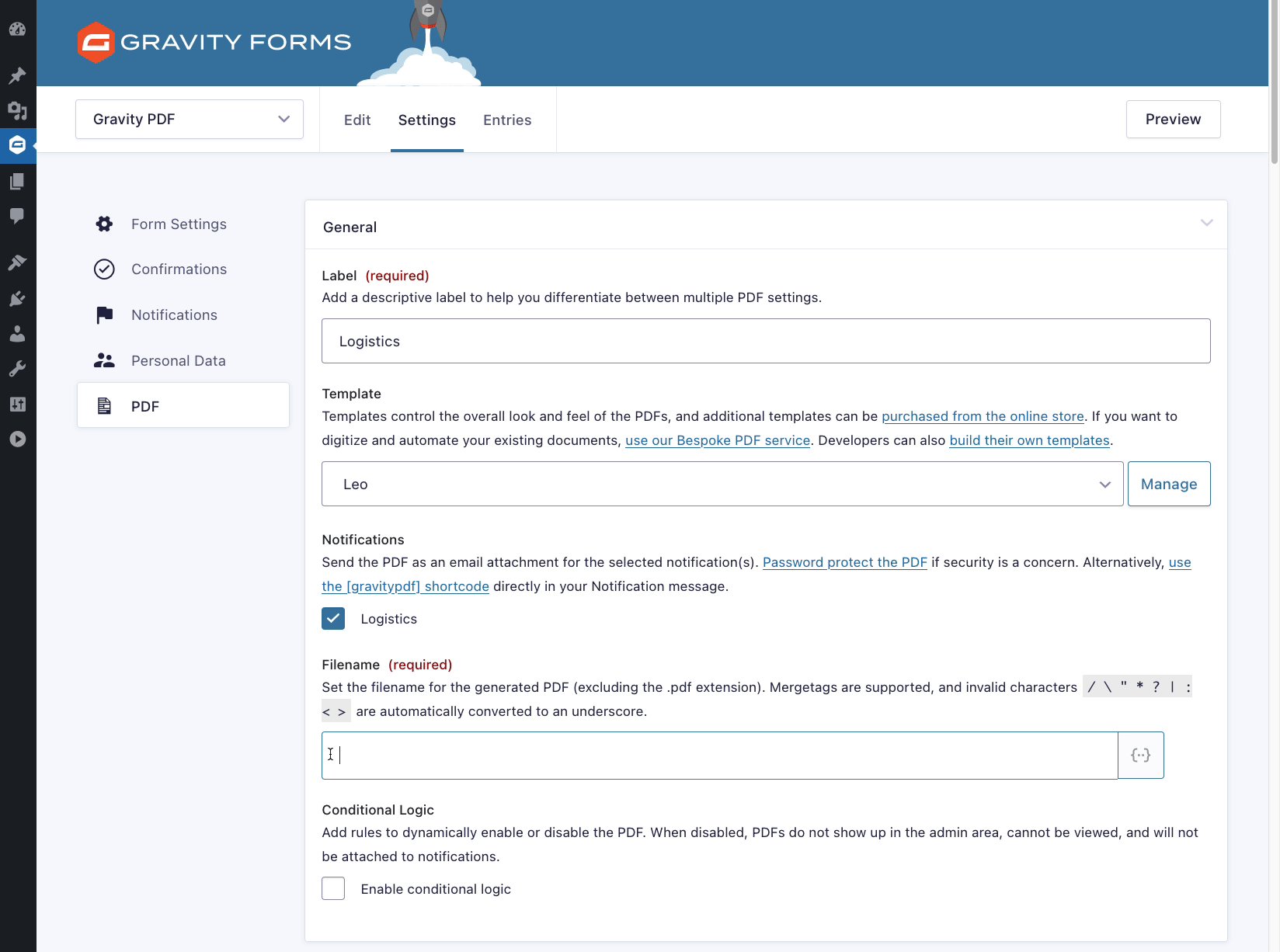
- Click Add New and start filling out the settings in the General tab:
- Name — Give an easily-identifiable name to the PDF. This name is used internally only.
- Template — Choose the base design for your PDF. There are four free Core templates to choose from and nine paid Universal designs.
- Notifications — Automatically attach the PDF to Gravity Form Notifications. Match PDFs to the Notifications you setup in Step 1.
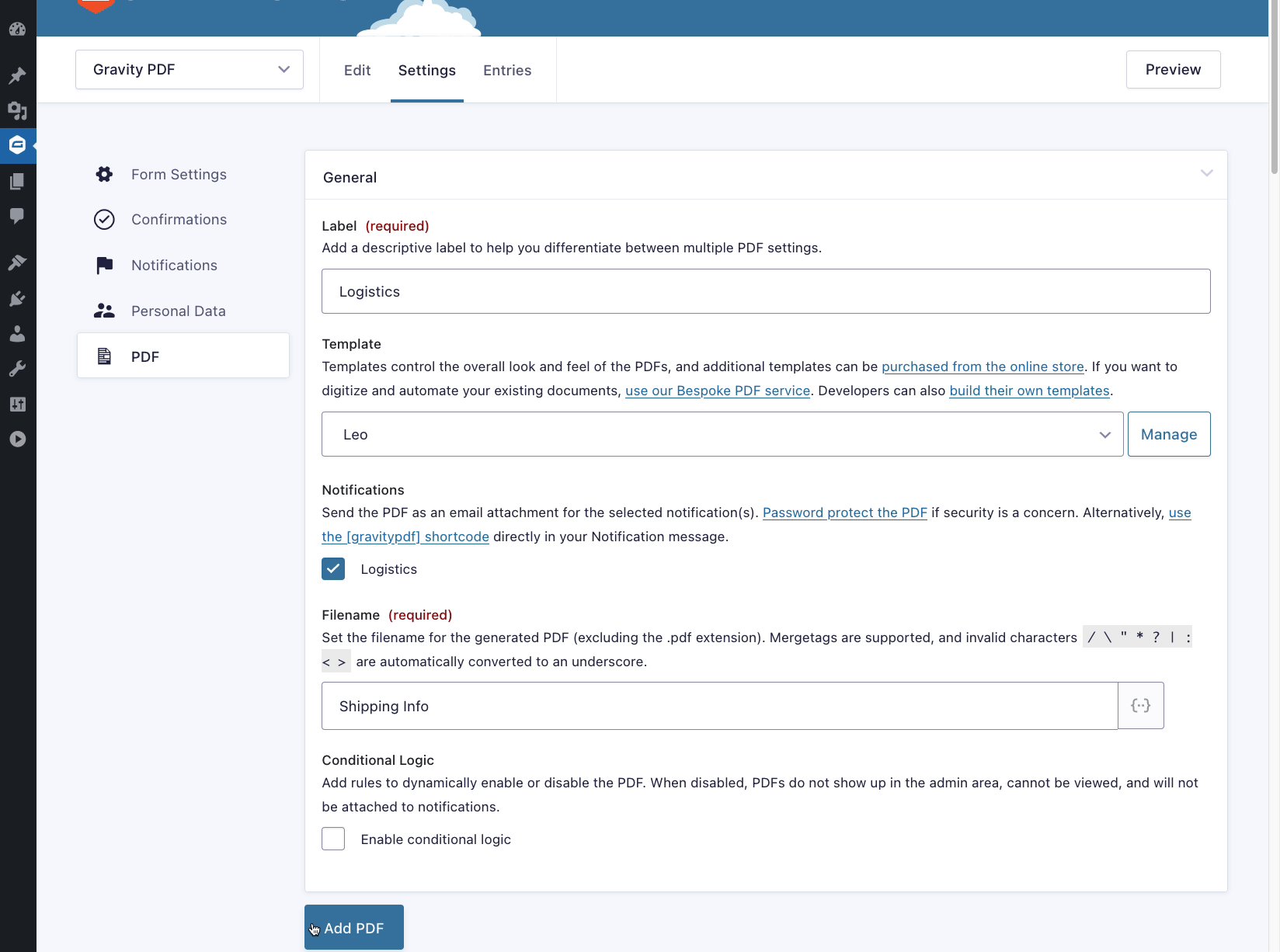
- Filename — Set the PDF filename (merge tags are supported).
- Click Add New and start filling out the settings in the General tab:
Step 3: Select the Fields
- Once the General settings are configured, navigate to the Template tab and scroll down to the Display Fields setting.
- Click on Remove all fields, and select the fields you want displayed in the PDF from the left column (tip: enable the Show HTML Fields and Ungroup the Products to get control over HTML and Product fields, too).
- Scroll to the bottom of the page and click the Add PDF button.
Step 4: Finish Configuring the PDF
If you went through each tab already you’d have noticed there are a lot of settings you can change in the PDF. Continue setting up your PDF by navigating to each tab and reviewing each setting. Aside from the General tab, you have:
- Appearance – Control the paper size and orientation as well as the font type, size and colour.
- Template – Template-specific settings that allow you to change how the PDF gets generated
- Advanced – Advanced features like PDF security are found here.
If you’d like more information about what each setting does, refer to our online documentation.
Once you’ve finalised the setup, don’t forget to click the Update PDF button at the bottom of the page.
Step 5: Test the PDF document
Now that you’ve created your first PDF, you’ll want to test it out to make sure it’s generating correctly.
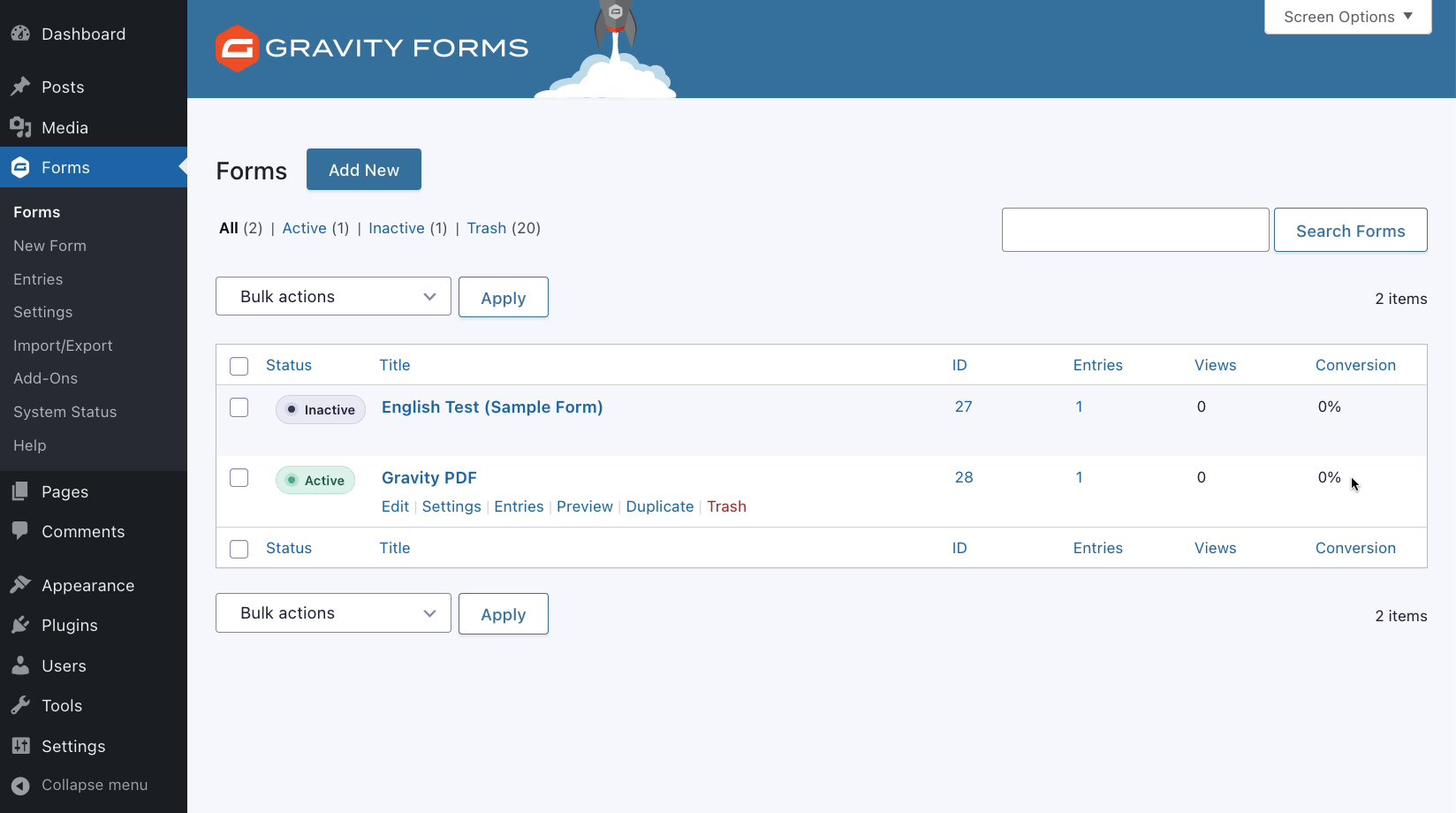
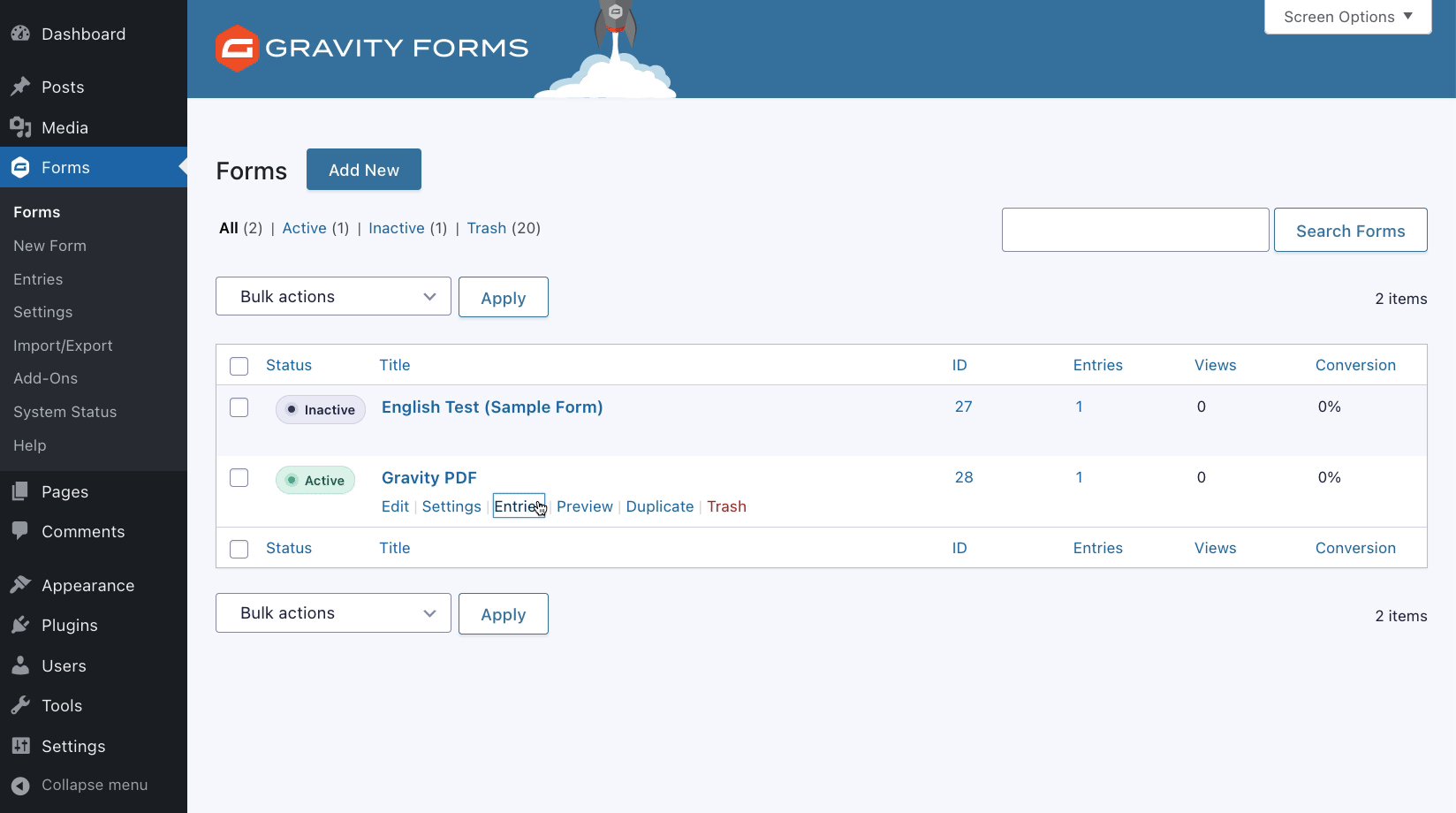
- On the Form List page, hover over the form name, then click the Entries link when it appears.
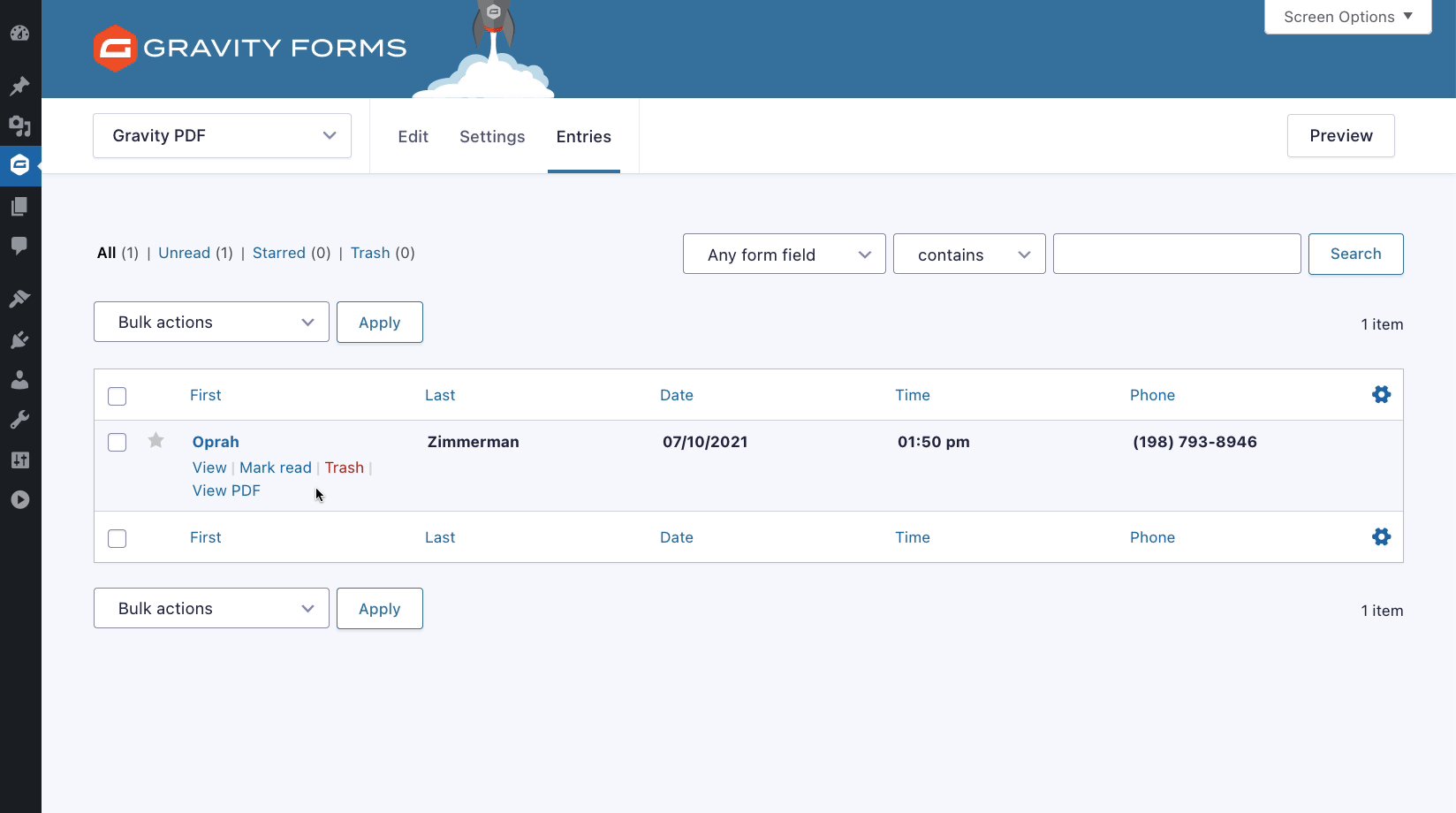
- Hover over one of the entries on this page and click View PDF link that appears (if no entries are showing, fill in your form first).
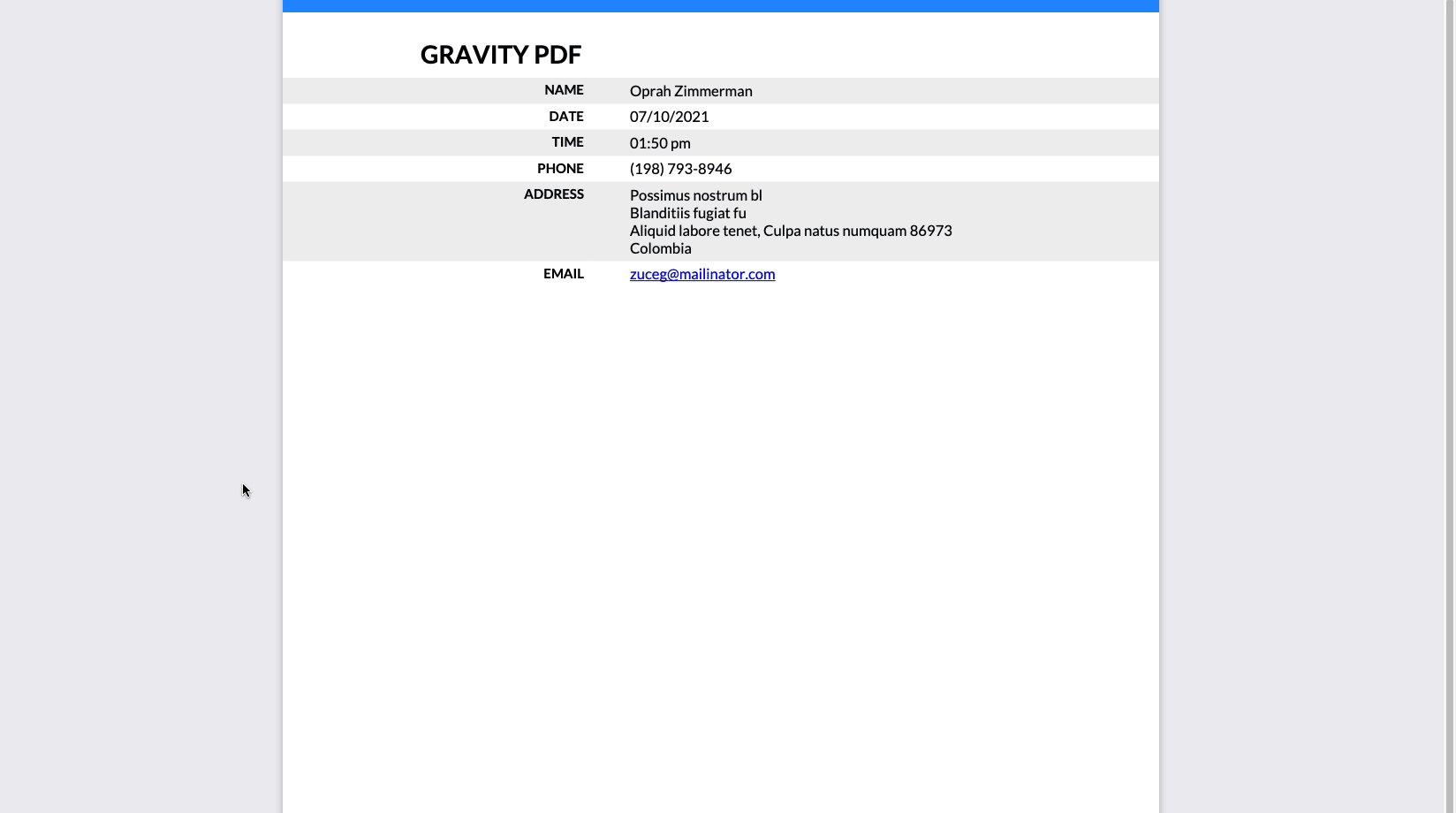
- Your generated PDF will be displayed in your browser and will look exactly like the one that will be automatically attached to the Notification emails you setup in Step 1.
Step 6: Duplicate PDF Templates
Life’s too short to waste it on repetitive tasks! You can quickly setup the other PDFs by duplicating the initial one, modifying a few of the settings and saving.
- Adjust the Name, Notifications, Filename, and Display Fields settings (and any others) and then click the Update PDF button to save.
- Test your Duplicated PDF
- Repeat all the steps for any other documents you want to setup on the form.
Wrapping Up
Now you’ve leveled up your Gravity PDF skills, use what you’ve learned to make your job easier. The possibilities are endless! Go grab yourself a Gravity PDF Core Booster license and start controlling your PDF documents like a pro 👍