Two-part How To Edition
- Part 1 (current)
- Part 2
In Charts We Trust
Picture this: you’re a nonprofit or charity and have organised a fundraising campaign with a target goal in mind. Using Gravity Forms, you’ve set up a donation form and integrated GFChart to display a progress bar chart that indicates how much money you’ve raised towards your goal. You’ve also created a demographic- and “Why Support the Cause”-survey pie charts with GFChart. You are now IN NEED of the perfect solution to say “Thank you!” to your donors, and at the same time include these charts in a beautiful report that’s automatically delivered via email. The big question is: how do you hit two birds with one stone?
"There is no such thing as information overload. There is only bad design." – Edward Tufte
Manually gathering data and assembling into reports that look good can be a tedious and arduous task, but with the Reports for GFChart add-on you can automate the whole process and ensure the reports look great! Automation is key; but automation without control is a poor compromise. That’s why we’ve built 15 unique report PDF templates. The templates are highly-customisable and allow you to mix and match colours to suit your brand, add images (like your logo), include your own header and footers, and more.
There are a lot of moving parts to set this up, but don’t get intimidated. With the help of this guide, I’ll teach you how to set everything up! Come on… let me CHART the way for you.👇
1. Create your Form
If you want to follow along with this guide, download this Gravity Forms form and import it onto your site.
For this guide, let’s pretend you’re a health care centre and have organised a fundraising campaign to meet a target goal. Using Gravity Forms, begin by setting up a form used to accepting donations through your website.
In the next step you’ll learn how to create pie charts using demographic/survey data in your Gravity Forms form. But before we get to that, two more fields must be added to your donation form:
- Add a Drop Down field to your form and use the “Country” predefined choice
- Add a Radio Button field to your form with the four choices:
2. Set-up GFChart
Once your form is built, it’s time to create your charts!
To follow along with this tutorial, please make sure you’ve installed the required plugins on your WordPress site.
Calculations
First, you need to set up a Calculation to get the total amount of donations raised. Calculations are created and published just like any other GFChart type.
From the Gravity Forms list page, click Charts/Calculations in the admin area to see the list of charts. Click the Add New button wherein a popup window will appear. Input the title and select the Source Form

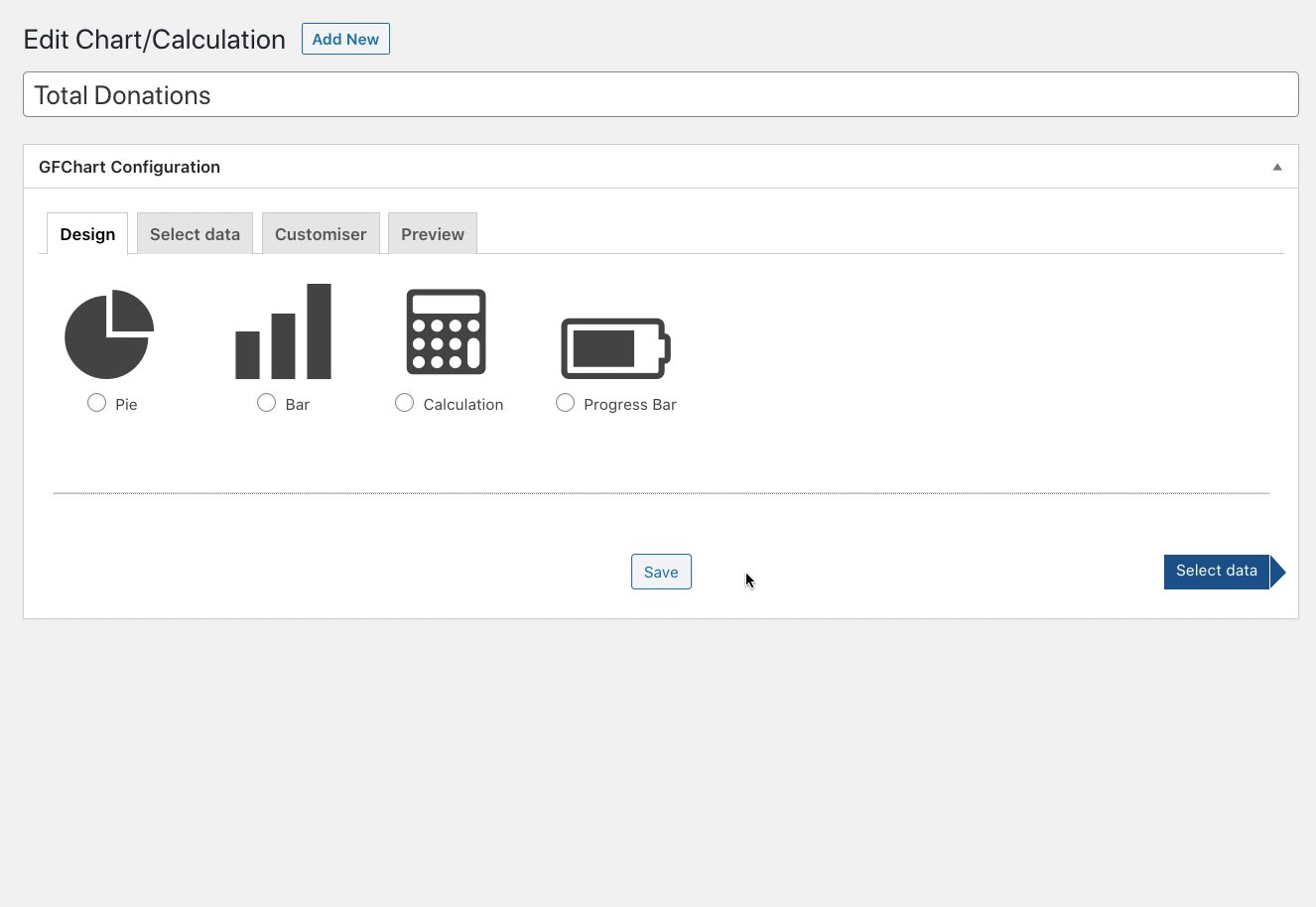
Click Create Chart/Calculation so you are redirected to the four-step process of setting up your GFChart:
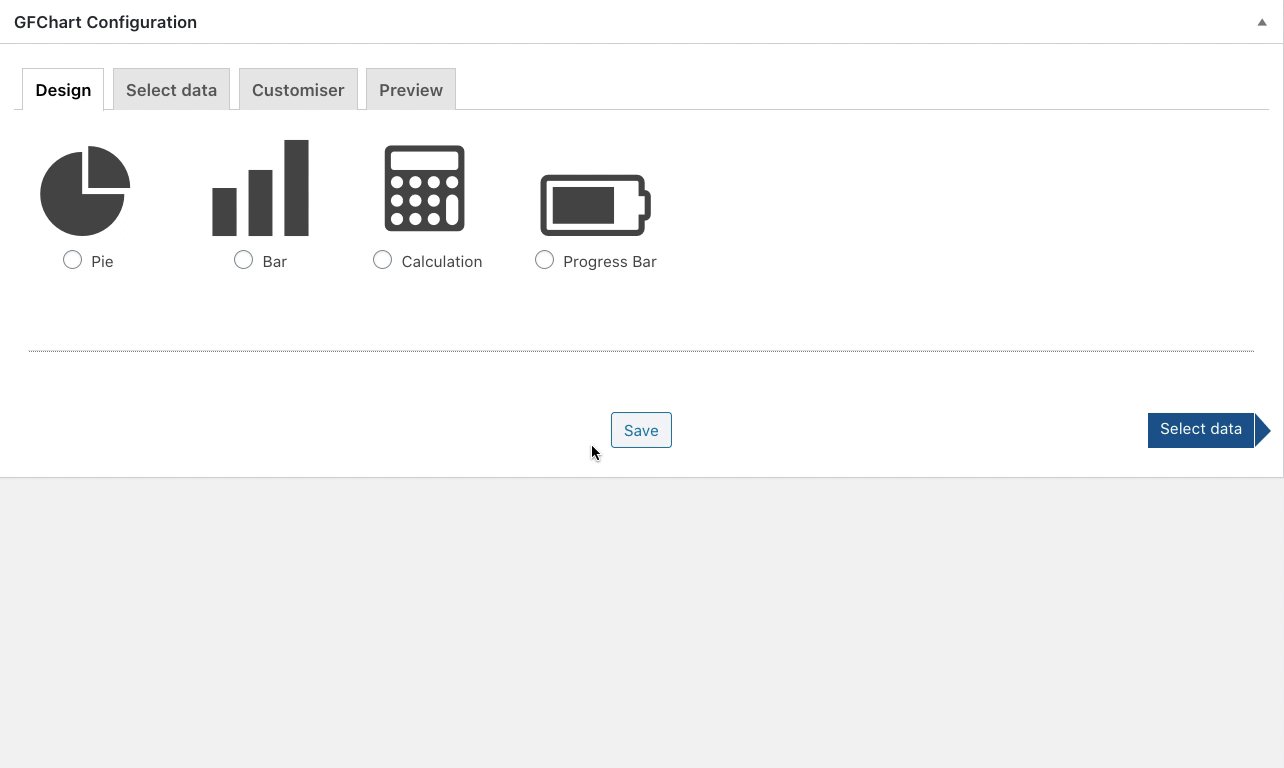
- Under the Design tab, select which chart type to use. In this case, select Calculation.
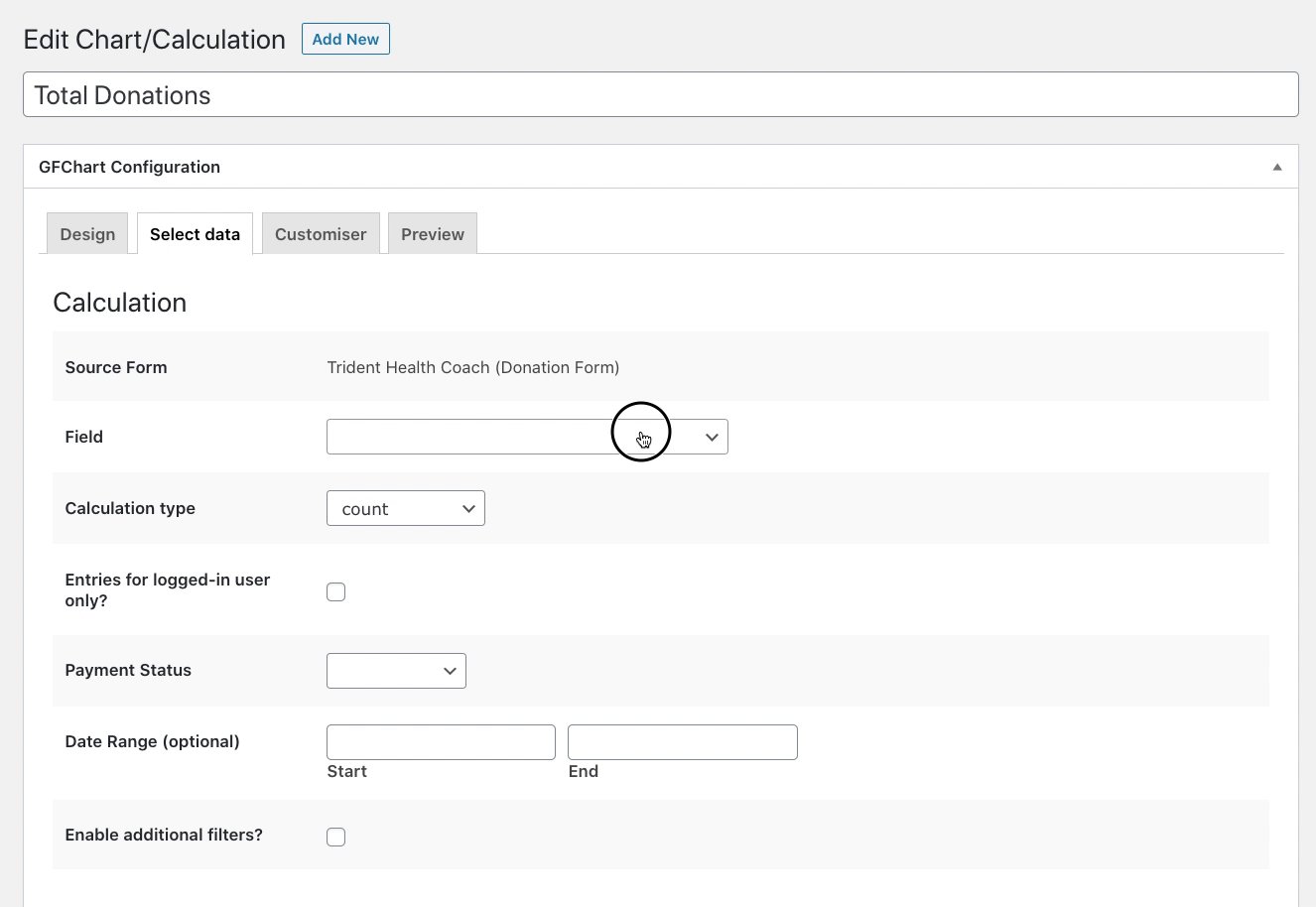
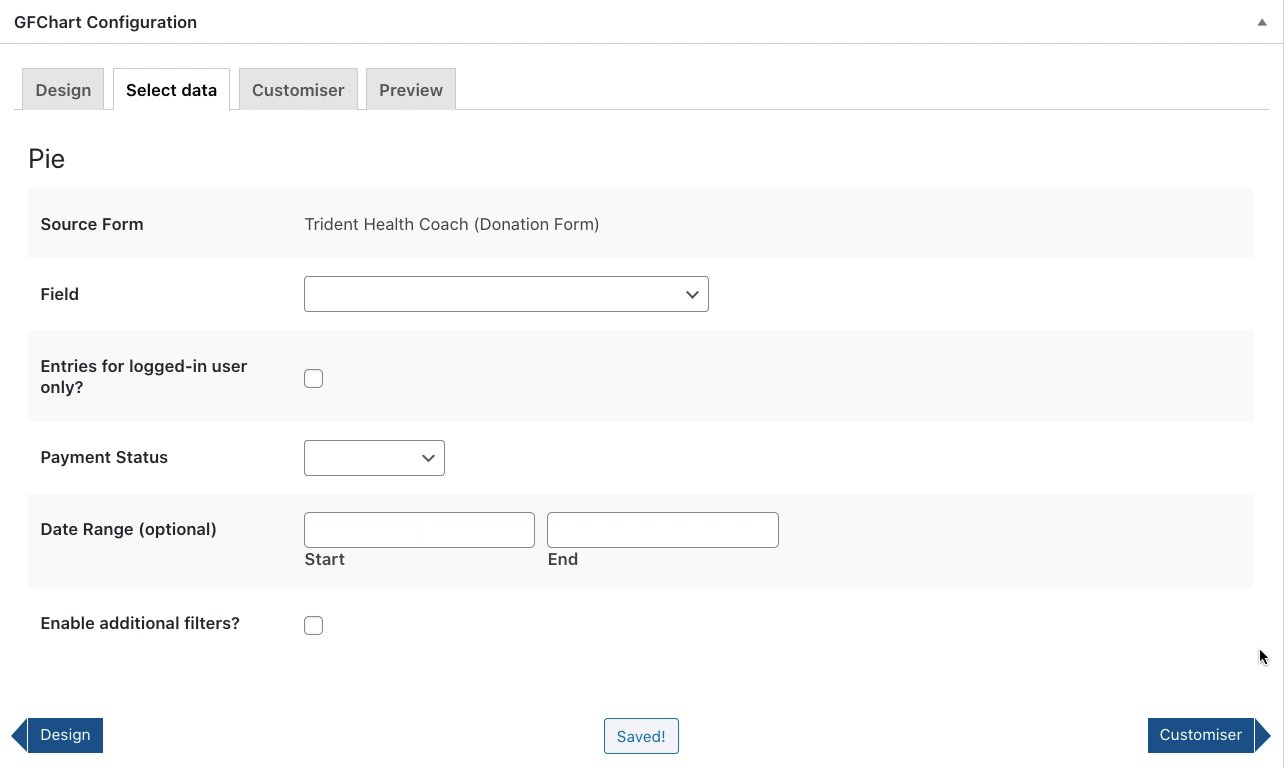
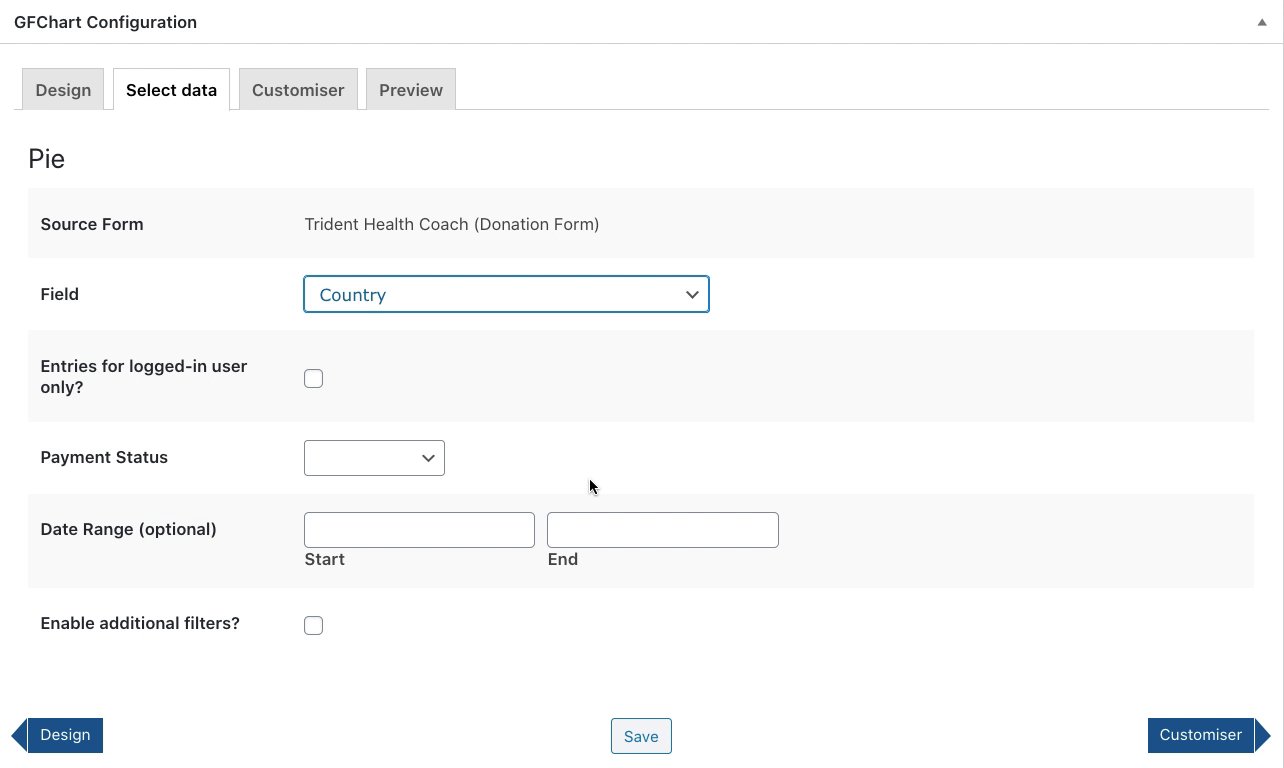
- The Select data tab is where you set up how the chart/calculation will handle data such as source field, calculation type, and other optional filters you wish to include.
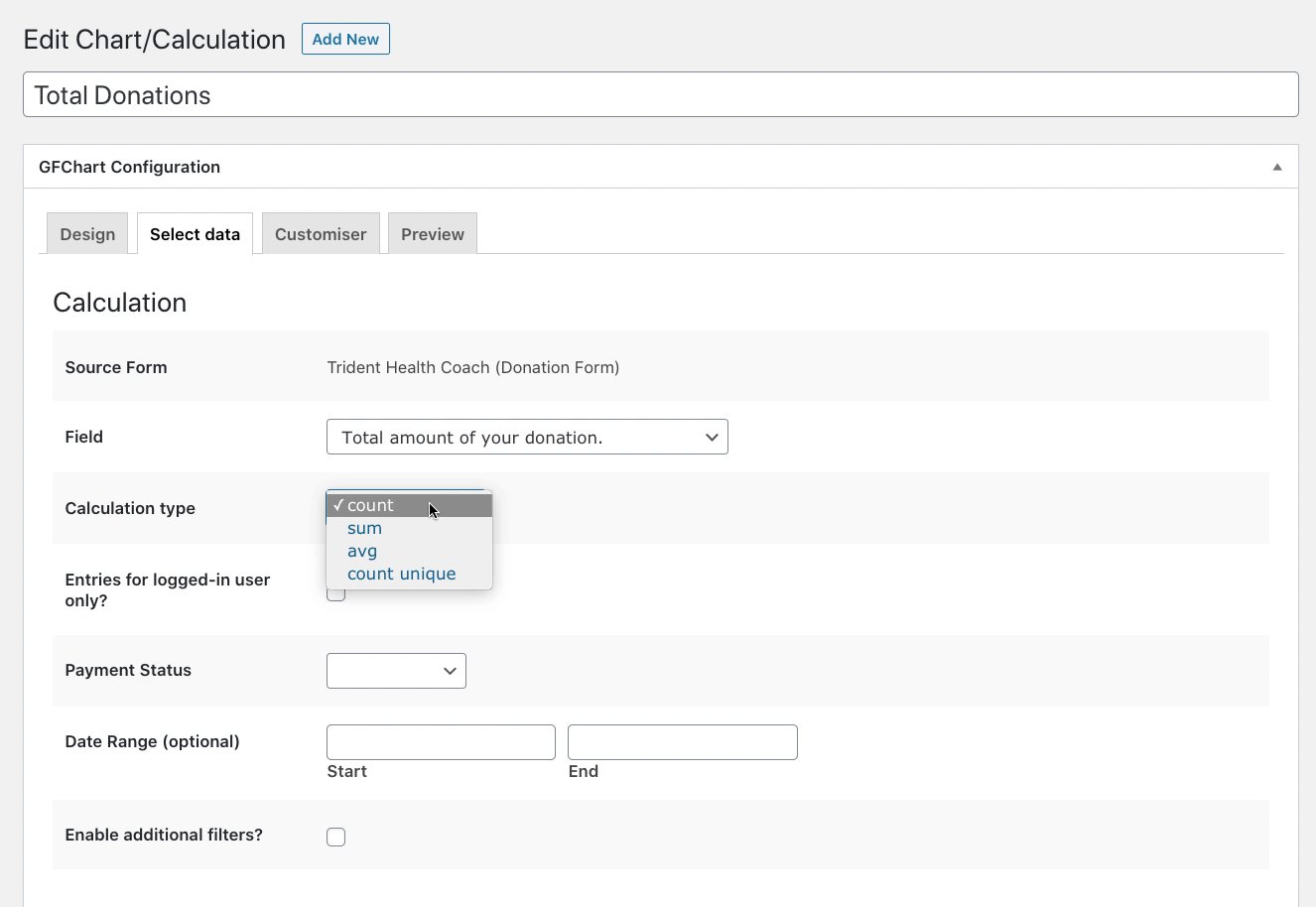
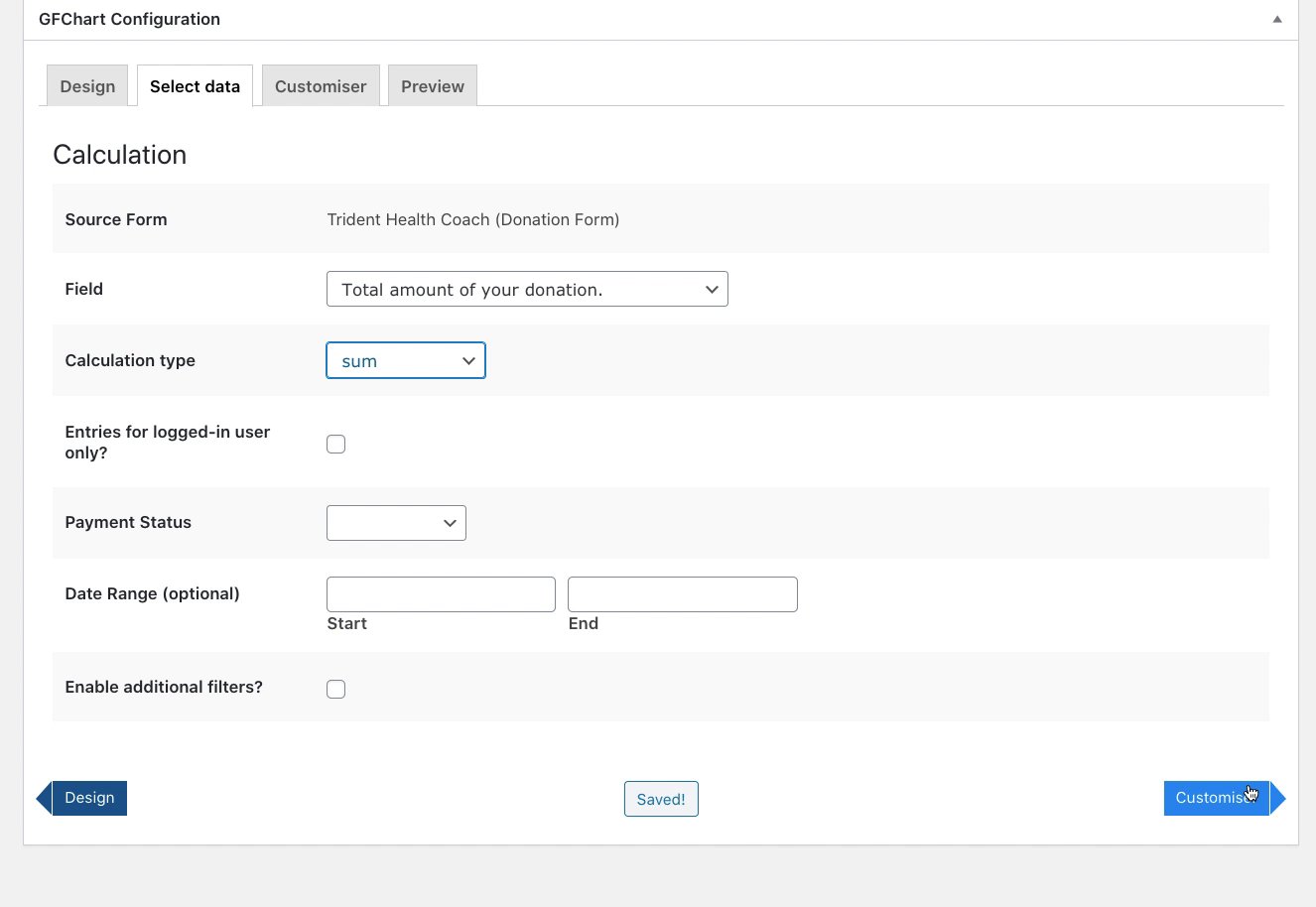
Select the field to be added (Total amount of your donation), and set the calculation type to sum for the total amount.
- The Customiser tab for each chart type is different, and for Calculations you can set the number format and rounding.
- Click on the Preview tab to review the chart/calculation. Check if you need to make further adjustments, otherwise hit Save.
Set the number format to Currency to get the total in USD.
Progress Bar
To display how much money you’ve raised and how far still from your target, it’s time to build a Progress Bar. A Calculation is required for a progress bar to be based on, which is why we created this first above 👆.
Proceed by setting up a new Chart/Calculation, but this time select Progress Bar. 

Pie Charts
When we built the Gravity Forms form we added two additional questions. These will be used to generate two Pie graphs. Go ahead and create two separate Pie charts: Demographic segment (Country) and Survey (Why do you want to support this cause?), then assign the appropriate form field as the data source.
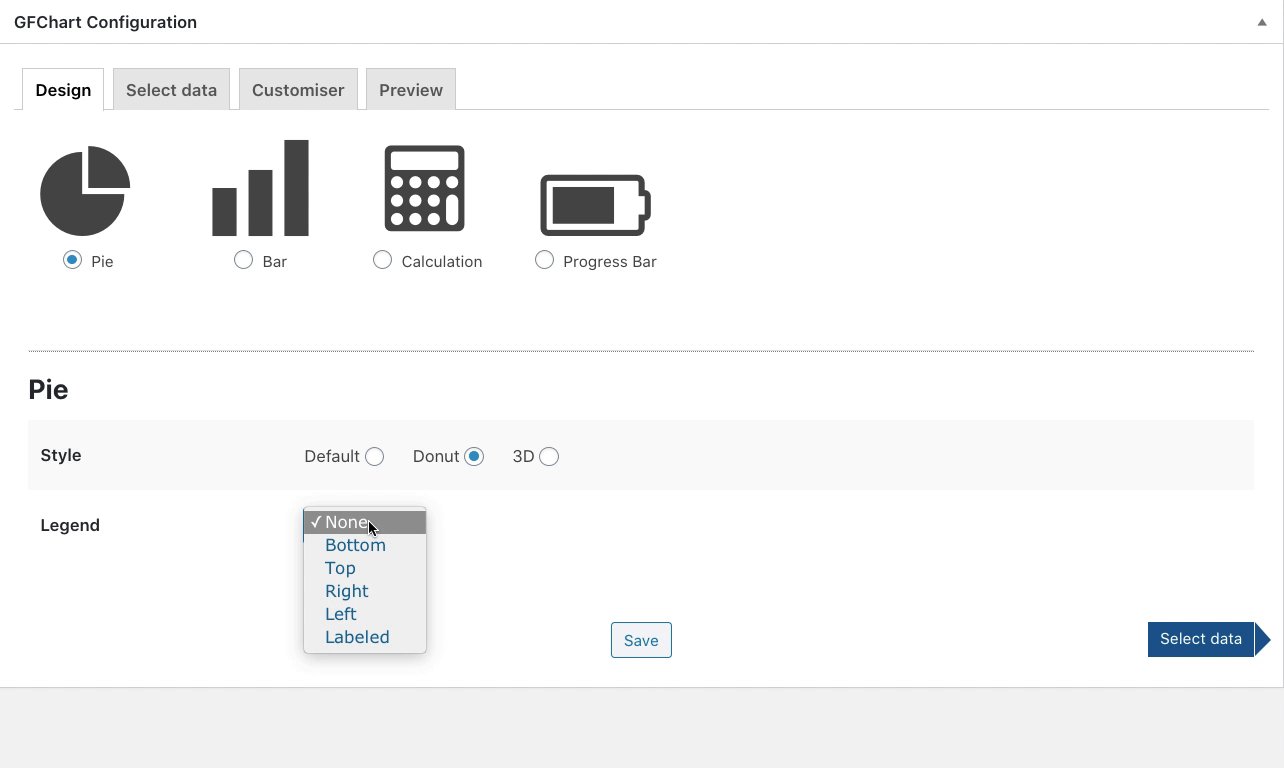
Under the Customiser tab, set the chart title, chart width / height, and add any additional code to suit. Then use the Survey Customiser to change the colours and rearrange the order of your segments.

Time to review your splendid pie charts. Click Preview and check if you’ve set them up correctly, then hit save. Neat! 👌


3. Set up Reports for GFChart
Phew, you still with me so far? Great! Now it’s time for the fun stuff: creating your beautiful PDF Report!
For other common use-cases, see the Reports for GFChart documentation.
Setting Up
The initial process of setting up a report is the same as any other PDFs, and it differs only in the unique settings of each template.
On the form list page, hover over the form you want to create a report for and click PDF. Add a new PDF template, and under the General tab, choose a report template and set the notification to whoever you want it delivered to.
The Reports for GFChart plugin comes with five report styles and two variants of each style. You get to choose from a total of 15 unique designs! 🤩
Set up the Appearance tab next, and make sure to select the font you want. If you don’t feel like changing the style, check the recommended font for that template and use it. You can also add a custom font by downloading a .ttf file and uploading it to Gravity PDF using the Font Installer.
Check out this video for a more in-depth tutorial on how to set up GFChart for use with the Reports for GFChart Extensions.
Template Settings
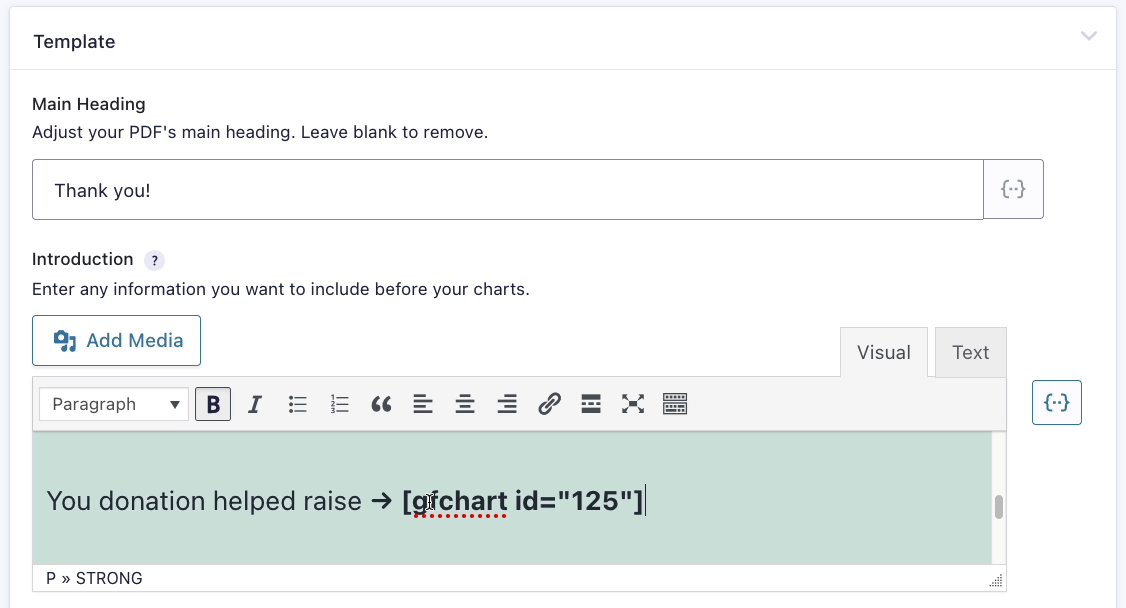
Moving on to the Template tab, set the Main Heading (“Thank you”)” and supply the necessary Introduction of your report.
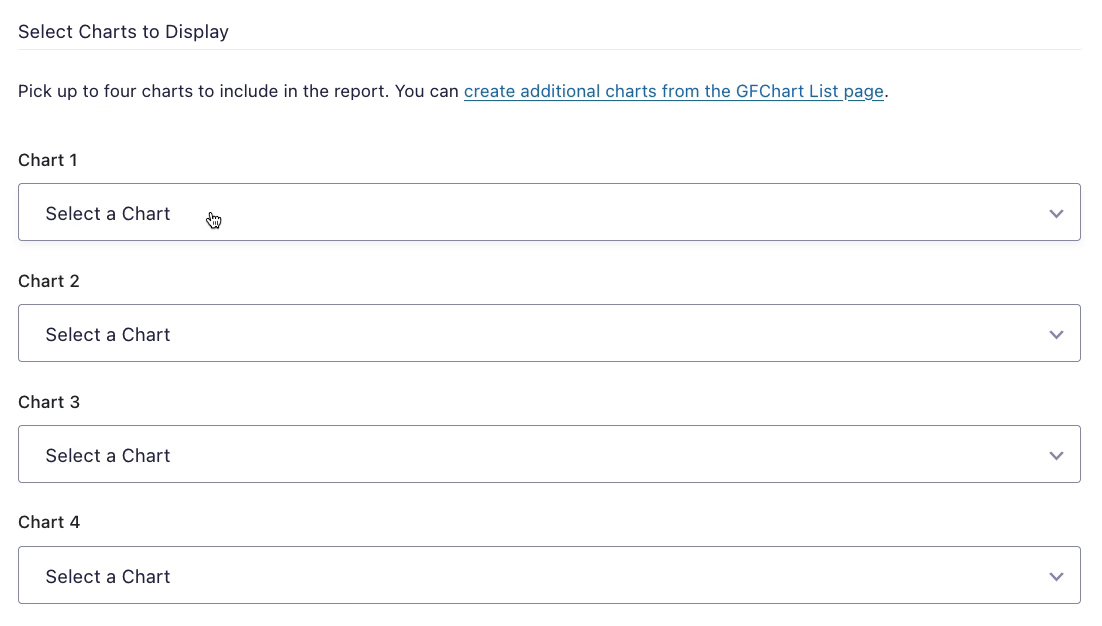
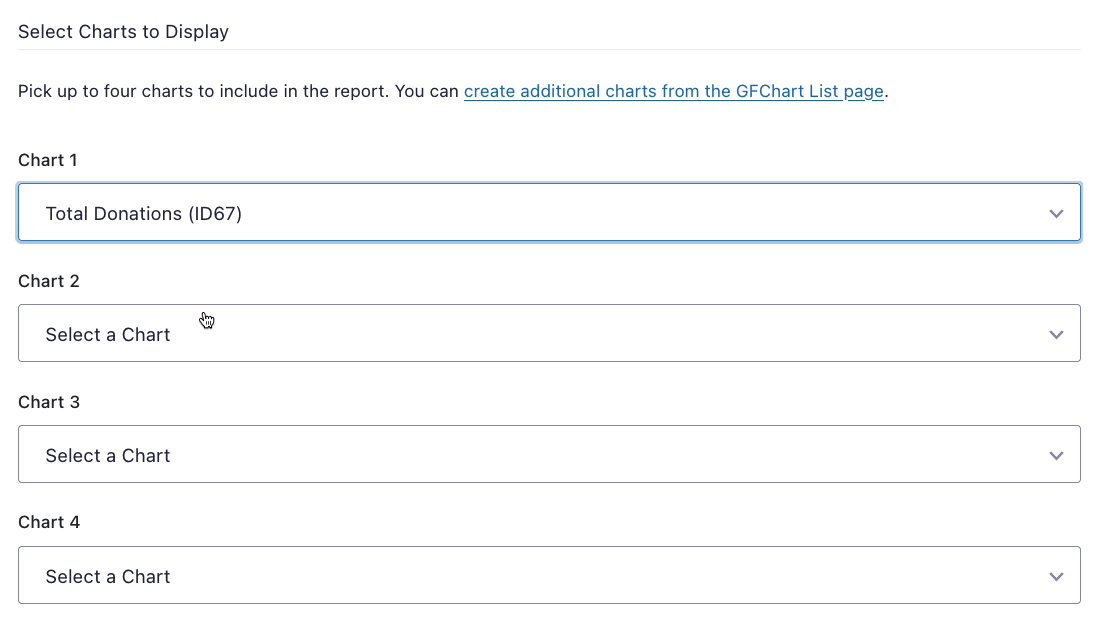
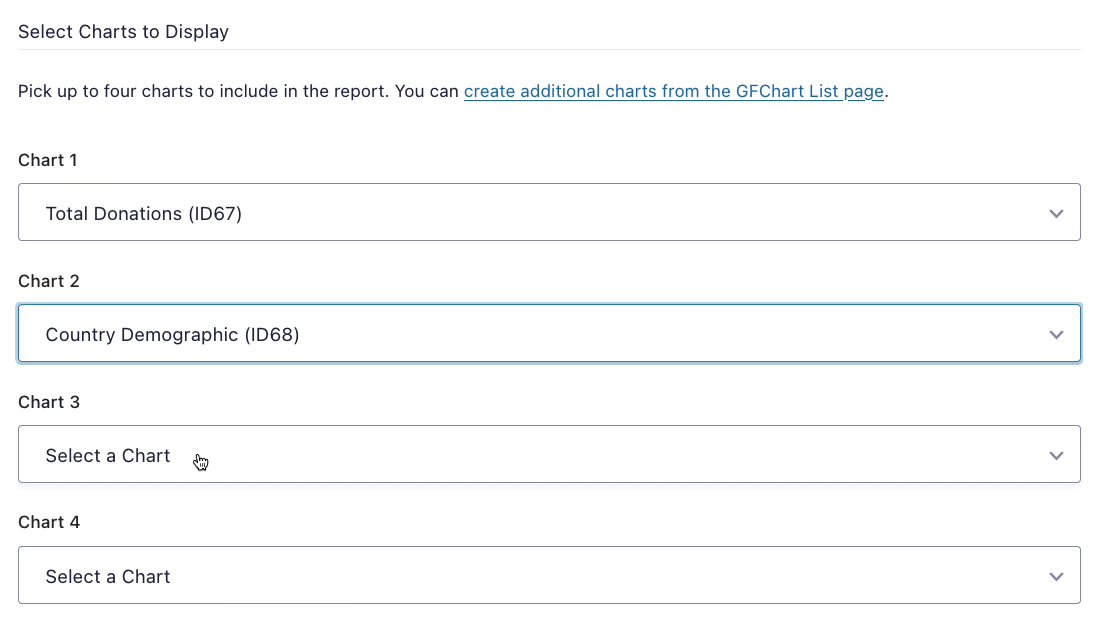
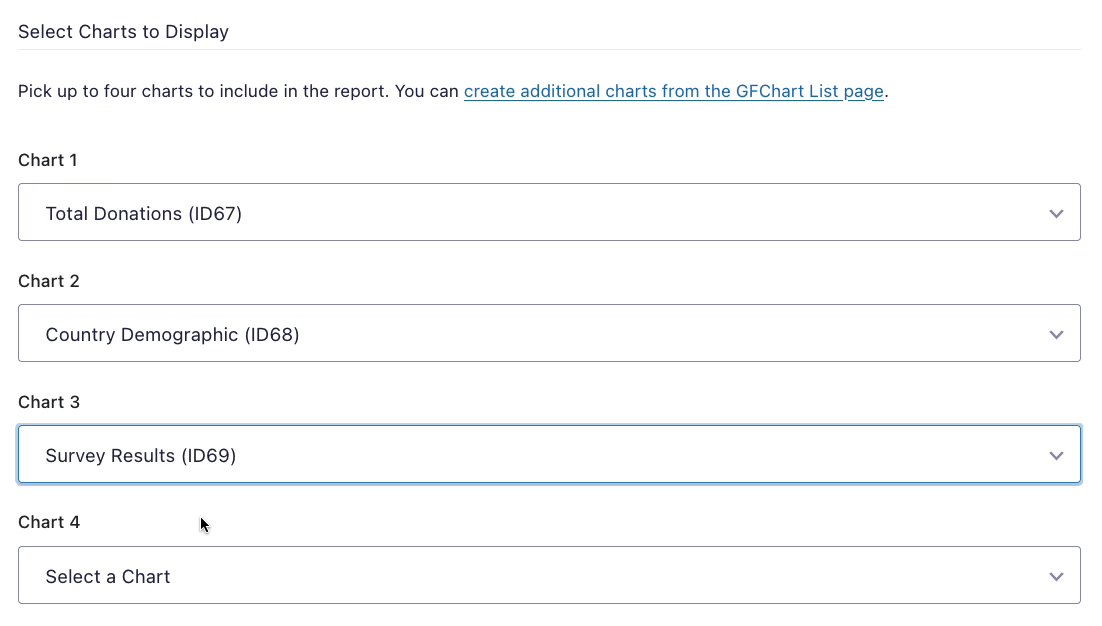
The Introduction and Additional Info rich text editor supports merge tags, so you can include charts/calculations by putting the associated shortcode in these areas. If you plan to include charts using a shortcode, be aware that you have little control over the chart size. Since you want to let your donors know how much donations have been raised, paste the shortcode of the Total Donations calculation at the end of your report’s introduction.
Report templates share common settings, so if you aren’t happy with the design you’ve chosen you can switch to a different report template without worrying about losing your configuration.
Not all report styles support the option to add background images, but Kiama Standard includes a sidebar background image. Just make sure to use the optimal image size before adding your own.

For a more in-depth guide on how to configure different report templates, check out the Reports for GFChart documentation or watch this video!
4. Preview your PDF Report
Almost there! Prepare to finish up by taking one final look at the amazing report you’ve created. Go to your form’s Entries List Page, hover over an entry and click on View PDF.

That's that!
Congratulations! It’s time to bid those old, boring reports goodbye and say hello to beautiful, professional business PDF reports. Don’t forget to check out the full GFChart documentation for a more comprehensive guide on how to create, setup, and publish all available calculations/chart types. Thanks to your newly acquired knowledge, you have once again levelled up your Gravity PDF game. Go forth and set those reports on fire! 🔥
Stay tuned for our next guide as we teach you how to schedule PDF reports using the GFChart’s Scheduled Notification. Learn how to automate them daily, weekly, or monthly so you won’t ever have to set a reminder again to send those reports. Until then, see you!