Picture this...
You’ve created a Gravity Forms form with Radio Button fields and are using them in conjunction with a Number field to calculate a total score. To facilitate this, you’ve enabled the Show Values settings for the Radio Button fields and have added a score for each choice. Some of your choices have the same score – i.e two options both receive 1 point. You then install Gravity PDF and configure it to generate and automatically email yourself a professional PDF document on submission. Everything is going smoothly until you receive the PDF… the user-selections for the Radio Button fields are wrong. What just happened!?
You might think that this is a Gravity PDF-specific problem, but this same issue is present using Gravity Forms native {all_fields} merge tag in your Notification emails. I could bore you with all the technical mumbo jumbo for why this occurs, but to put it simply: Gravity Forms require each option value to be unique
No. This applies to any Gravity Forms fields that allow Label / Value options. This includes Radio Button, Checkbox, Dropdown, and Multi Select fields. While we only use Radio Button fields throughout this article, the solution applies to all of them.
The good news is you don’t need to throw away any of your hard work, and you don’t need to compromise on your scoring calculations. It’s an easy fix. Come on, let’s see how it’s done 👇.
Step 1: Analyse the issue
Like any good detective, let’s first begin by analysing what went wrong 🕵️♂️. The Gravity Form we’ll use in this guide is for performance reviews. If you’d like to follow along with us, download this Gravity Form (right click and save as) and import it onto your site.
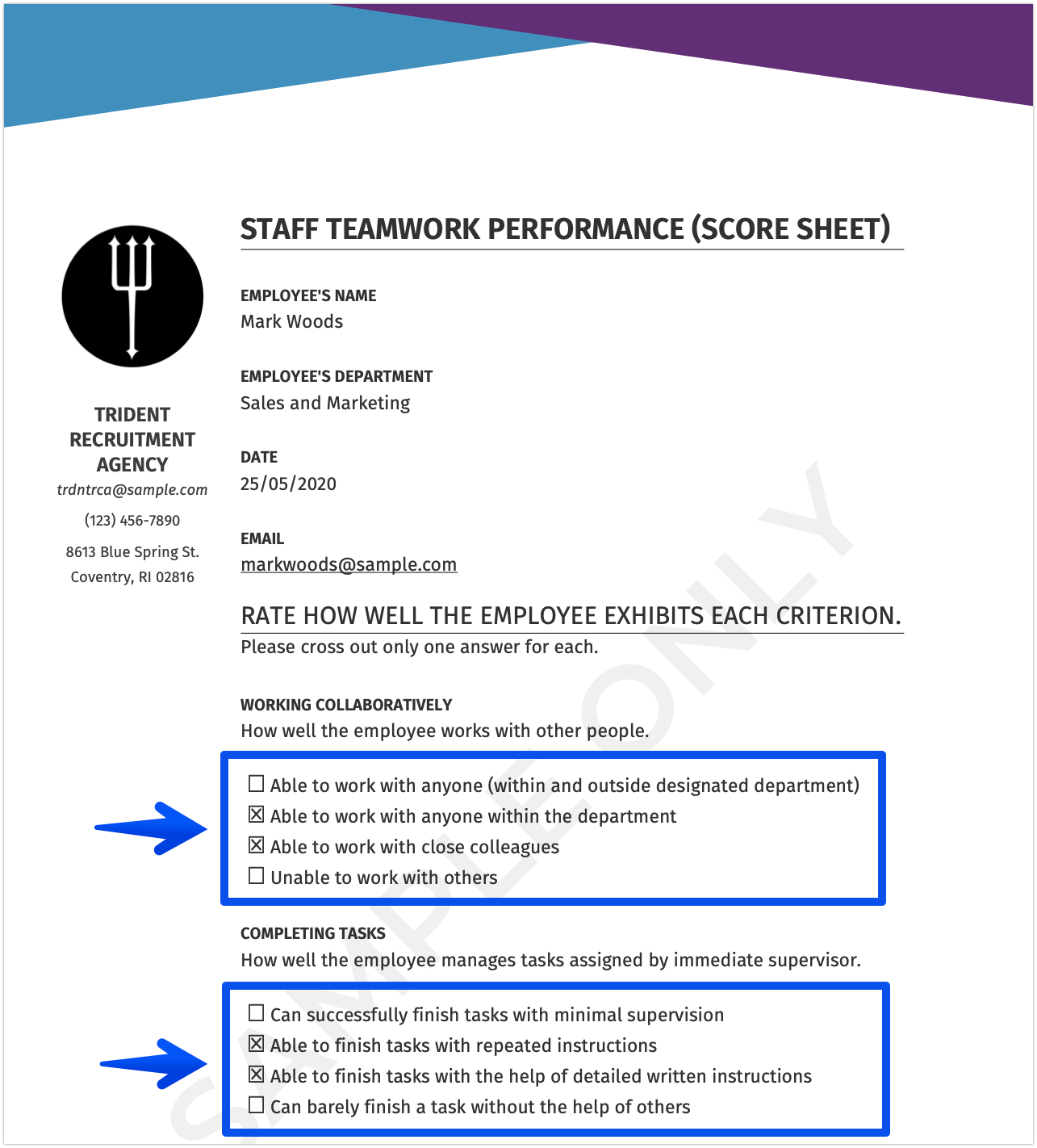
After the form is submitted, the Gravity PDF document is automatically generated and attached to the Notification email that is sent.
While the user has only selected one Radio field option, the PDF shows two selected (both with the same Value/weighted score).
So it’s easier to view the issue first-hand, we've used the Core Booster extension to show all available Radio field options in the PDF. Without the extension only the selected option(s) are shown.
If you downloaded our test Gravity Form at the start of the article and are following along, your PDF will look different from ours. We’re using the premium template Tritan, but your form is set to our free template Focus Gravity.
Step 2: Use unique values
At the beginning of the guide, I told you this problem boils down to Gravity Forms requiring each option Value to be unique, but we need to be able to make this change without affecting our scoring system.
The solution is two-fold: add decimal fractions (1.01, 1.02, 1.03) to the Radio Button fields and Round our Number Calculation fields to zero decimal places.
Below the Formula option in the Number Field setting is a Rounding option. This allows you to automatically round your calculation to a specific decimal place. Now we’ve added fractions to the mix, we need to set the Rounding to 0 (zero) to correct our scoring system.
Step 3: Verify your work
Step 4: Update existing entries (optional)
If you noticed this problem during testing, before your form went live, then you can skip this step.
If you’ve got real entries saved already and need their PDFs to display correctly, you will have to manually edit each entry by navigating to the Entry Details page, clicking the Edit button in the right sidebar, and then reselect the correct responses for the problem fields and saving. Repeat for all existing entries.
That's a wrap!
Congratulations on unlocking another Gravity PDF badge of expertise! 🏆 Not that complicated at all, right? A quick and easy solution as promised. Enjoy.
P.s. To see the finished results, download the correctly-configured Gravity Form (right click and save as) and import it on your site.